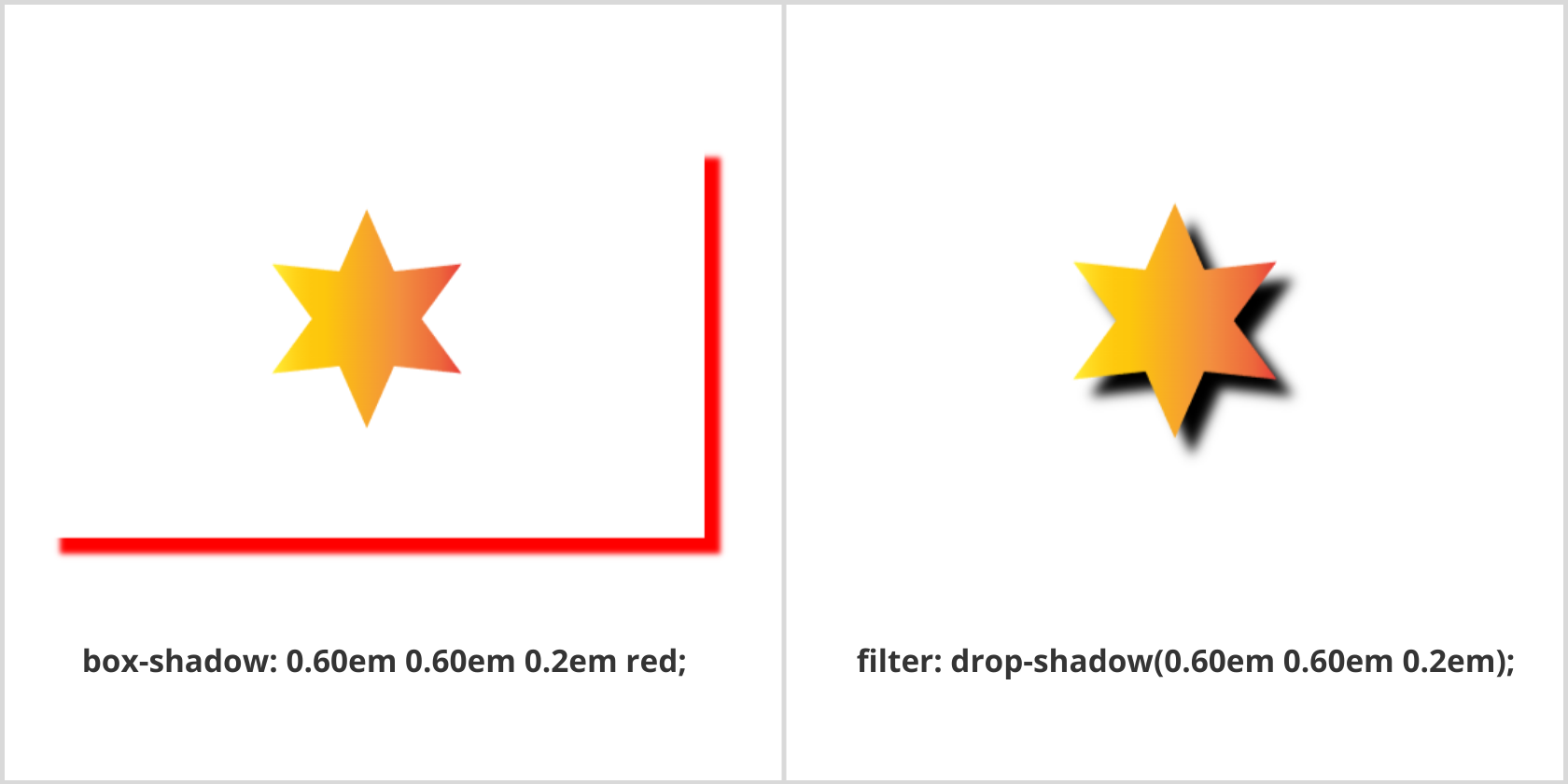
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Diksha