When display: sticky doesn't work. Sticky header directive in Angular using Angular material elements

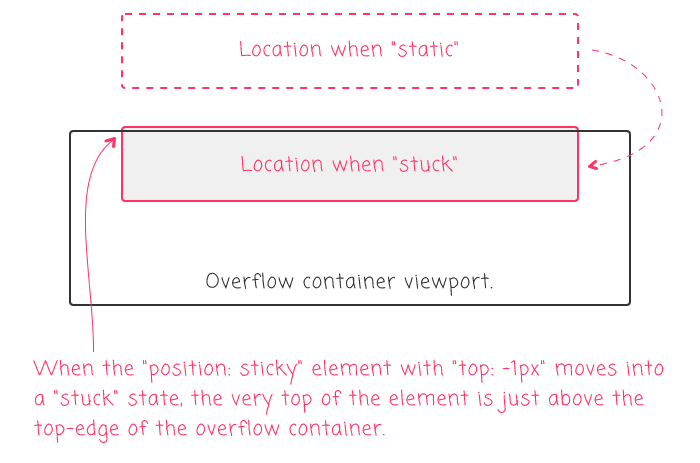
css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow
How to Make Position Sticky Work in IE: Build Your Own CSS Polyfill with JavaScript | by Moon | Level Up Coding
Navbar position sticky or fixed top not working with design blocks · Issue #106 · froala/design-blocks · GitHub