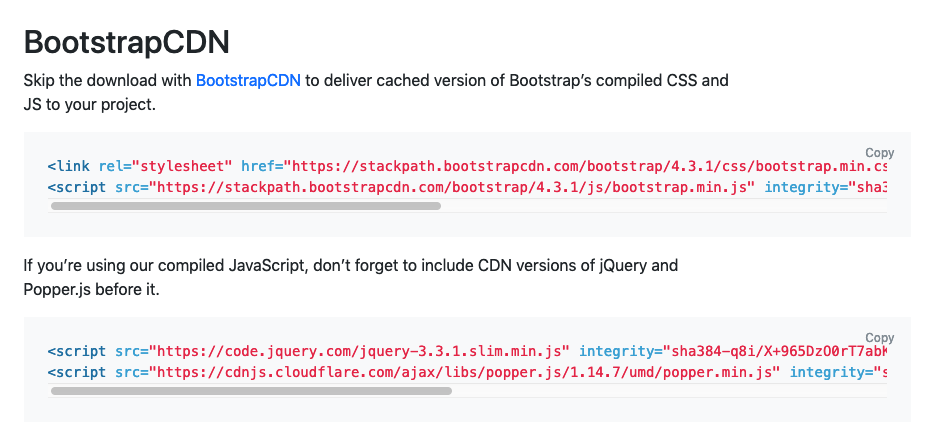
![Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1689750/27172372-4afd176a-51b5-11e7-8037-7c6c70f057a5.png)
Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub
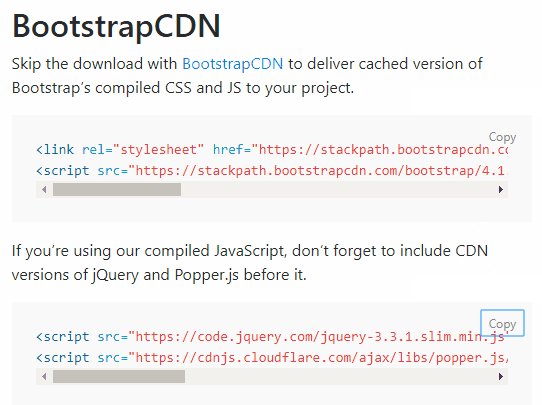
GitHub - adsingh14/Bootstrap-4-Starter-Kit: Bootstrap 4 oriented starter kit with FontAwesome 5, jquery and popper in one package.

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow



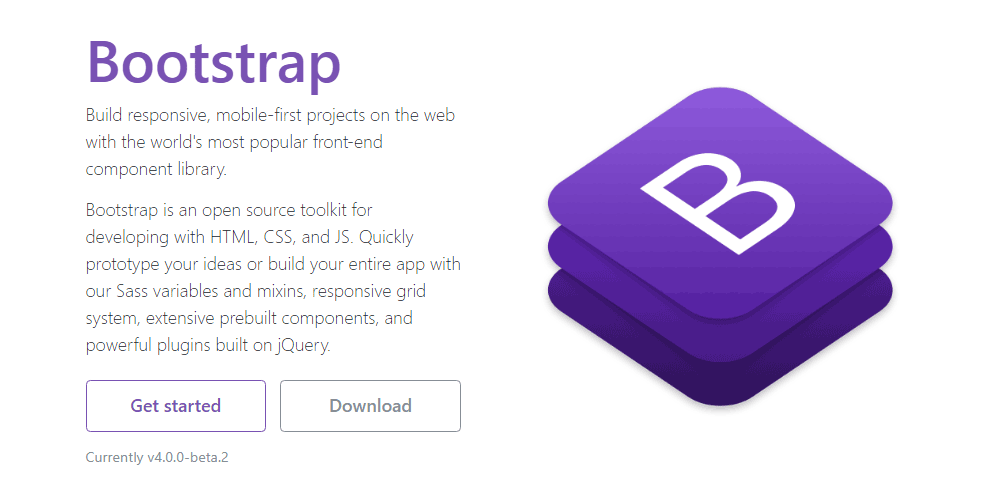
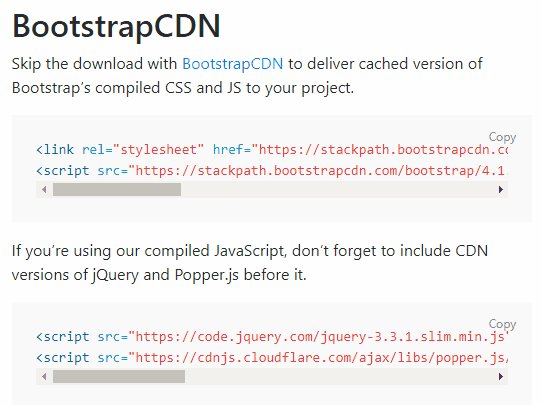
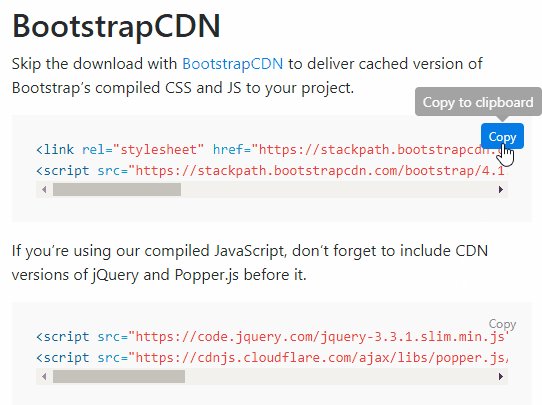
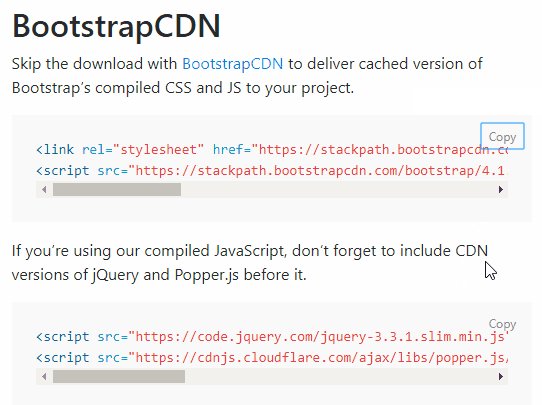
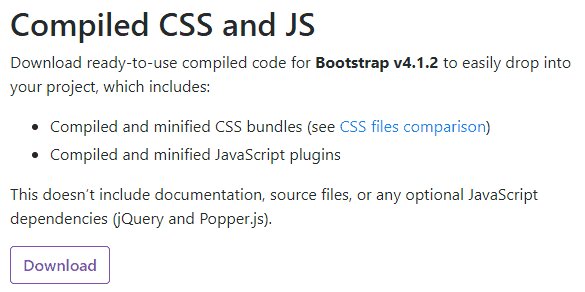
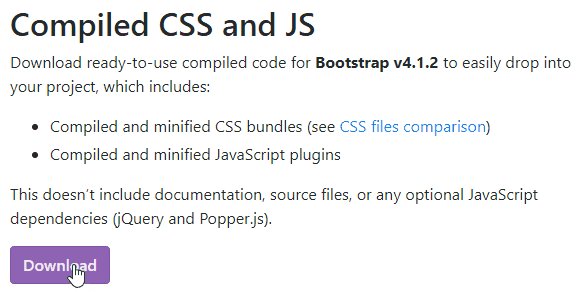
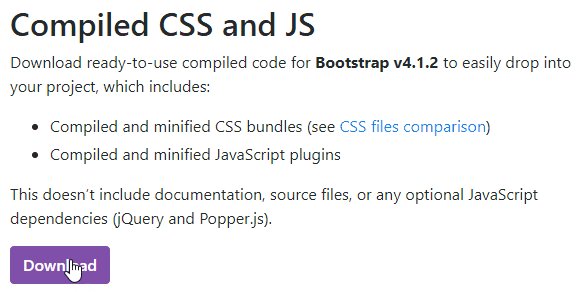
![Bootstrap4の導入方法を図解たっぷりで解説する | Skillhub[スキルハブ] Bootstrap4の導入方法を図解たっぷりで解説する | Skillhub[スキルハブ]](https://popshub.s3.amazonaws.com/uploads/ckeditor/pictures/4744/content_image-1603242349649.png)